Benvinguts a un altre emocionant viatge pel món del disseny web! En aquesta ocasió, explorarem un dels conceptes més valuosos en CSS: Flexbox.
Si alguna vegada t’has preguntat com els dissenyadors i desenvolupadors web aconsegueixen crear dissenys complexos i flexibles, aquest article t’ajudarà a comprendre què és Flexbox i com pots utilitzar-lo per a simplificar els teus dissenys web.
Què és Flexbox?
FFlexbox, és un model de disseny que permet organitzar elements en una pàgina web de manera eficient i consistent. Va ser dissenyat per a manejar la distribució d’espai i l’alineament d’elements, especialment quan es treballa en dissenys responsivos. En lloc de dependre en gran manera de regles complicades de posicionament, Flexbox proporciona un enfocament més simple i eficient.
Propietats Fonamentals de Flexbox
PPer a comprendre millor com funciona Flexbox, vegem algunes de les seves propietats clau:
Display: flex;
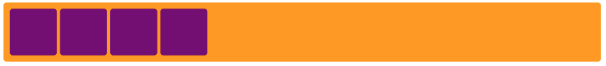
La propietat display és el punt de partida per a habilitar Flexbox en un contenidor. Quan estableixes display: flex; en un element contenidor, els seus elements secundaris (fills) es converteixen en flex items i s’alineen automàticament en una fila.
.container { display: flex; }
flex-direction: row|row-reverse|column|column-reverse;
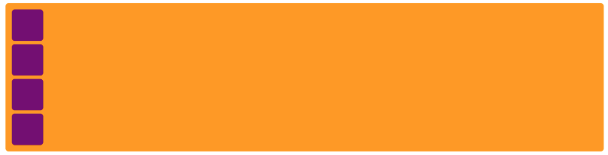
Aquesta propietat controla la direcció en la qual els elements s’alinearan dins del contenidor. Pots optar per una disposició horitzontal (row), horitzontal inversa (row-reveure’s), vertical (column), o vertical inversa (column-reveure’s).
.container { display: flex; flex-direction: column; }
justify-content: flex-start|flex-end|center|space-between|space-around;
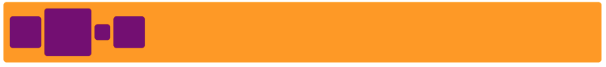
justify-*content s’utilitza per a alinear els elements al llarg de l’eix principal del contenidor. Pots triar entre diferents opcions, com alinear-los al principi (flex-*start), al final (flex-*end), centrar-los (center), distribuir-los uniformement entre si (space-*between) o distribuir-los uniformement amb espai al voltant (space-*around).
.container { display: flex; justify-content: center; }align-items: flex-start|flex-end|center|baseline|stretch;
align-*items s’usa per a alinear els elements al llarg de l’eix transversal del contenidor. Pots seleccionar entre opcions com alinear al principi (flex-*start), al final (flex-*end), centrar-los (center), alinear segons la línia de base (baseline) o estirar per a ocupar tot l’espai disponible (stretch).
.container { display: flex; align-items: center; }
Suposem que desitges crear una barra de navegació horitzontal amb diversos elements de menú. Aquí tens un exemple de com usar Flexbox per a aconseguir-lo:
<div class=”navbar”> <a href=”#”>Inicio</a> <a href=”#”>Acerca de</a> <a href=”#”>Servicios</a> <a href=”#”>Contacto</a> </div> .navbar { display: flex; justify-content: space-around; align-items: center; background-color: black; padding: 20px; border-radius: 10px; } .navbar a{ color: white; text-decoration: none; font-weight: bold; font-family: sans-serif; }
Amb solo unes poques línies de CSS, hem creat una barra de navegació ordenada i centrada horitzontalment. Flexbox s’encarrega de la distribució i l’espaiat automàticament.
Conclusió
Flexbox és una eina poderosa i versàtil en CSS que facilita la maquetación deque facilita la maquetació de dissenys web complexos. Les seves propietats proporcionen un control precís sobre la distribució i l’alineament d’elements, la qual cosa simplifica la creació de dissenys responsius i atractius.
Esperem que aquesta introducció a Flexbox t’ajudi a comprendre la seva utilitat i a aprofitar el seu potencial en els teus projectes de disseny web.